Design Ops and more at Accurat
I currently lead the execution and rollout of all design. I guide a 30+ group of data visualization designers, engineers, and scientists on multiple international projects.
I am responsible for the quality and the overall direction of the desired outcomes. Drawing from my experience, I can make quick decisions while articulating trade-offs and solutions that lead to win-win situations.
I can provide hands-on execution knowing the appropriate level of detail and fidelity necessary at every phase of the design process.
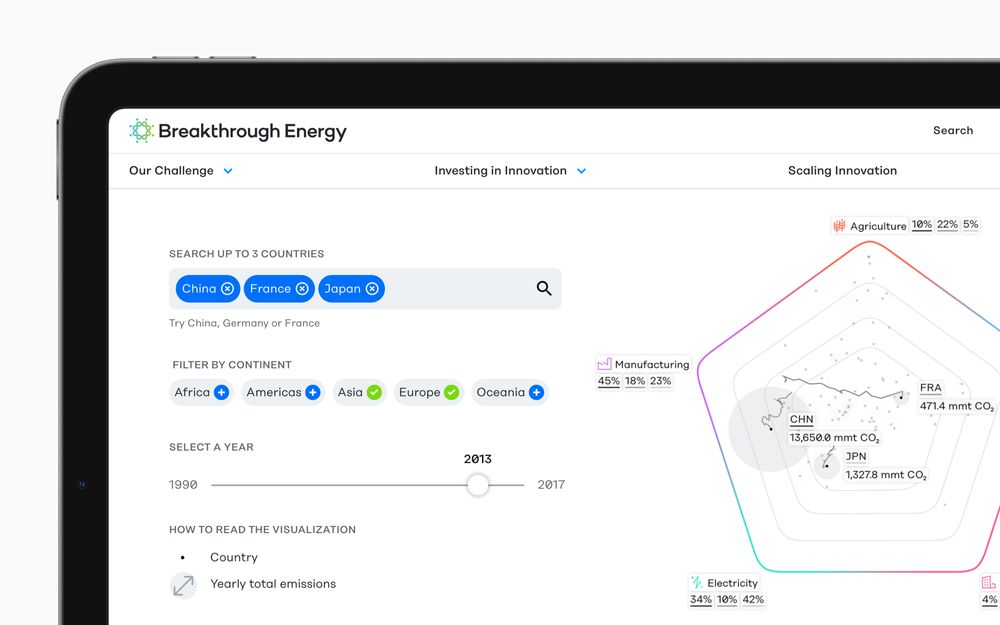
Gates Ventures←

Gates Ventures↑
Most of my design work happens through other people. I act as a mentor to fellow colleagues nurturing both soft and hard skills.
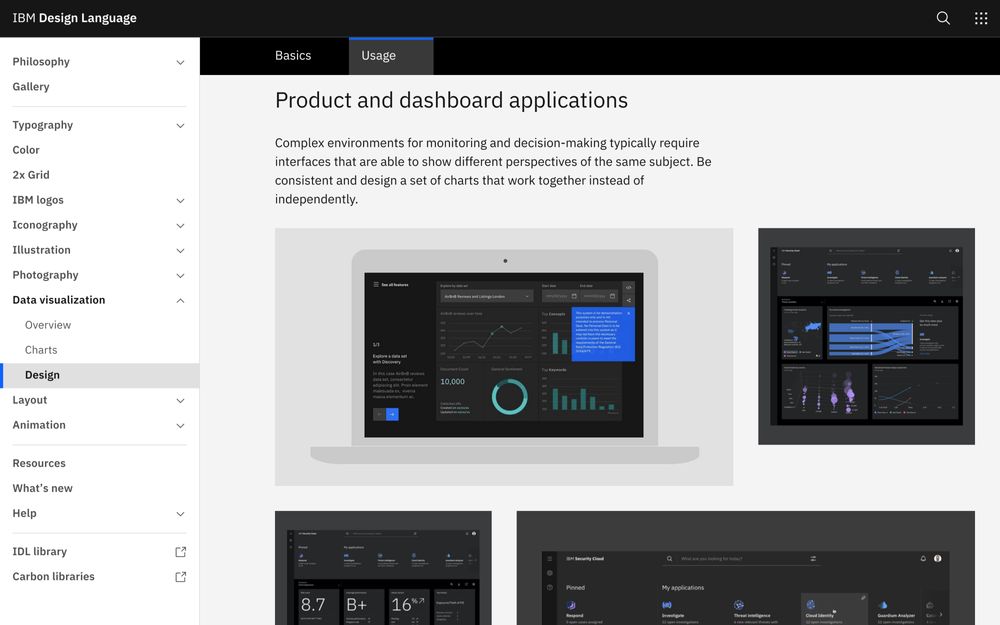
IBM Data Visualization Design Language↑


Adobe 2021 Digital Trends Report↑
Before doing any design exploration I make sure that all the stakeholders are aligned on the right problem to tackle.
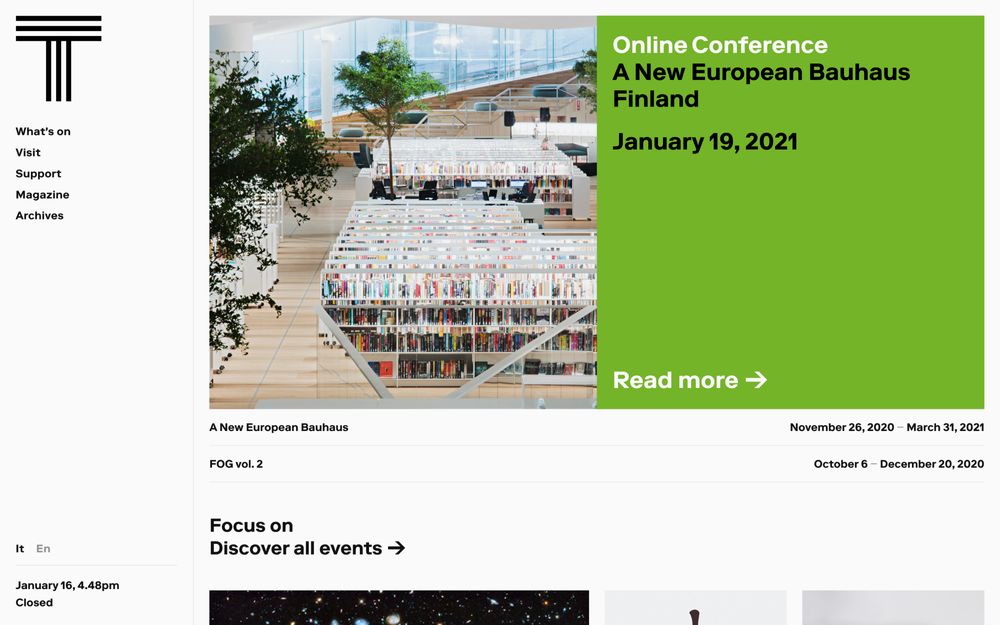
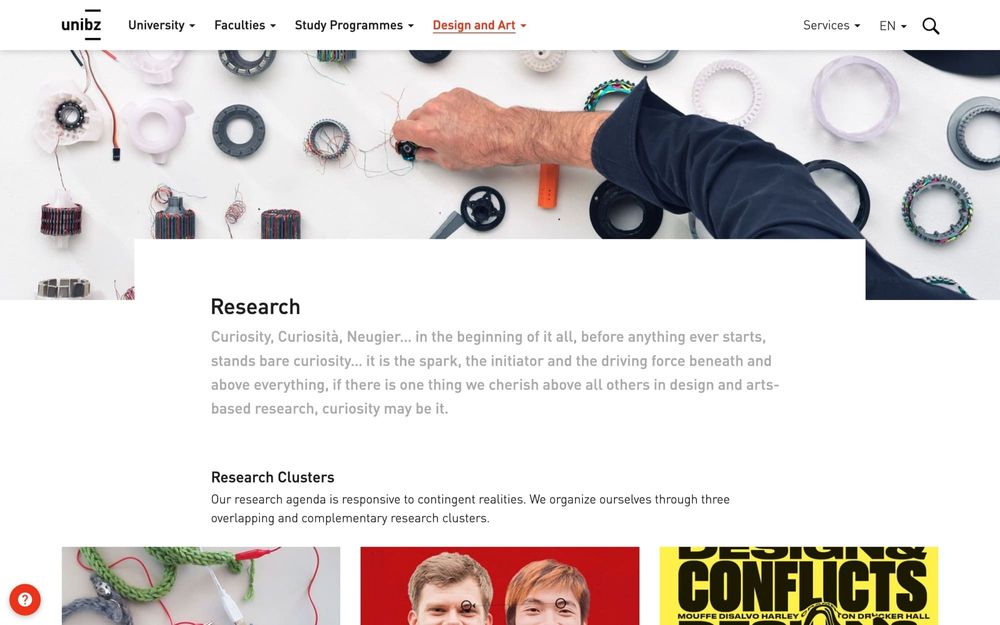
Triennale Design Museum↑